Введение в теорию цвета: как задать настроение дизайну
Перевод статьи Харшиты Ароры An Intro to Color Theory: How to combine colors and set the mood of your designs. Автор — 16-летняя девушка из Индии, разработчик и дизайнер, создатель приложения для отслеживания цен на криптовалюты Crypto Price Tracker.
Мы различаем цвета из-за врожденной способности сетчатки глаза дифференцировать частоты световых волн. Определенные цвета и оттенки вызывают у людей разные ощущения. В этой статье я хочу кратко рассказать о цвете: его восприятии, способах подбирать сочетания и инструментах для работы с ним, которые помогут улучшить ваши проекты.
Цвета задают определенное настроение и помогают добиваться разных целей:
- Красный обычно ассоциируется с любовью, энергией, активностью и силой. В рекламе автомобилей всегда используют его оттенки, как и в роликах о том, что связано с отношениями.
- Желтый выбирают, чтобы передать радость, внимание, ассоциировать продукт с интеллектом. Это невероятно привлекательный цвет, но не лучший для фона приложения или основного интерфейса — он может утомлять. Тем не менее желтый — хороший вариант для иконок и иллюстраций.
- Зеленый ассоциируют со свежестью, безопасностью и развитием. Поэтому вы часто видите, как компании, которые связаны с природой и здоровым питанием, используют зеленый в фирменном стиле.
- Синий — стабильность, доверие, спокойствие. Неудивительно, что фейсбук и твиттер синего цвета.
Чтобы увидеть эту теорию в действии, попробуйте проанализировать рекламные объявления. Вы убедитесь, что реклама — продуманный инструмент убеждения и манипулирования. Попробуйте понять, как с помощью дизайна ее делают привлекательной и какие эмоции пытаются вызвать.
Выбор цветовой палитры в проекте — это не только о продвижении и привлечении внимания. Это о том, как продукт будет продаваться, к каким инстинктам и желаниям людей будет обращаться. Поэтому при разработке приложения или сайта сперва подумайте, какие эмоции хотите вызывать и какие идеи доносите пользователю. В соответствии с этим выберите цветовую палитру.
Прочитайте статью Ника Бабича «Создание эмоций в интерфейсе с помощью цвета», чтобы узнать больше.
Как сочетать цвета и создавать цветовые палитры
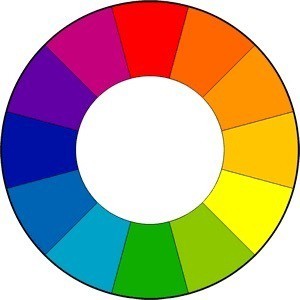
Надеюсь, теперь вы не будете использовать один цвет во всем приложении. Вам понадобятся гармоничные палитры. Чтобы их подобрать, художники и дизайнеры используют цветовой круг:
Вот несколько способов использовать цветовую теорию для проектов:
Аналоговые цвета (Analogous). Это соседние цвета на круге. Сочетайте их, чтобы создать простой и гармоничный дизайн:
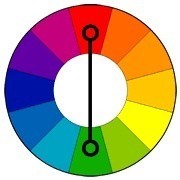
Комплементарные цвета (Complementary). Для этой комбинации выберите два цвета, которые расположены напротив друг друга, как красный и зеленый:
Комплементарные цвета в дизайне чересчур привлекают внимание и не слишком подходят для основного интерфейса и бэкграунда в приложении. Но зато вы можете использовать их для иконок и иллюстраций.
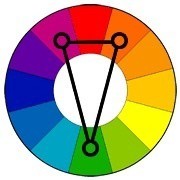
Расщепленные цвета (Split) — выберите один цвет, а затем еще два, которые расположены напротив основного:
Такое сочетание не только привлекает внимание, но и приятно смотрится.
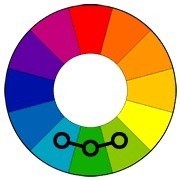
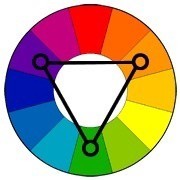
Триады (Triadic). Выберите цвет и нарисуйте в круге равносторонний треугольник. Получится палитра, которая придаст дизайну сбалансированности:
Триаду часто использовали в конце прошлого века, поэтому такое сочетание выглядит устаревшим. У многих сетей быстрого питания из 90-х логотип оформлен в триадной цветовой гамме.
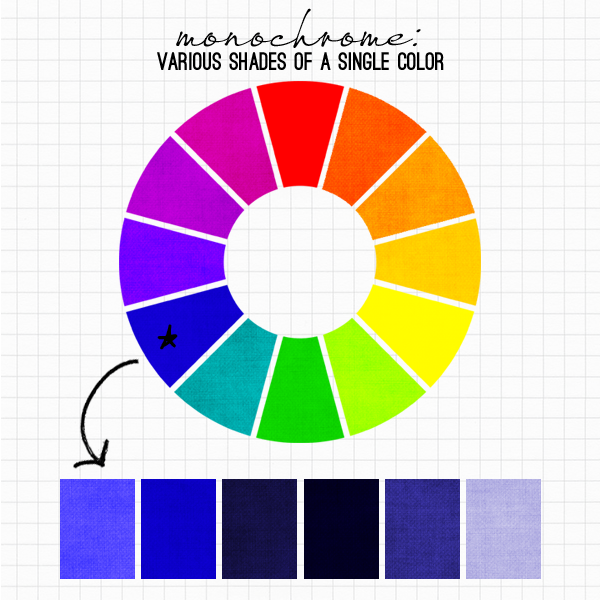
Монохроматические, или однотонные цвета (Monochromatic). Монохромный дизайн красиво смотрится на экранах смартфонов. Чтобы создавать монохроматические тона, просто выберите один цвет и сочетайте его с оттенками белого или черного. Экспериментируйте с пропорциями, чтобы получить нужный контраст. Такие цветовые палитры отлично работают в современном диджитал-дизайне.
Варианты оттенков синего цвета
Советую посмотреть эти статьи:
Инструменты для работы с цветом
Мы рассмотрели немного теории о том, как сочетать цвета, чтобы они радовали глаз и работали на определенные ощущения.
Перейдем к практике. В интернете есть множество инструментов для поиска цветовых сочетаний или создания своих. Вот те, что я рекомендую использовать:
- Color Hunt. Сервис, куда профессиональные дизайнеры выкладывают любимые цветовые палитры. Они разделены на категории «Новые», «Тренды», «Популярные», «Рандомные» — среди множества вариантов вы подберете что-то для своего проекта.
- Flat UI Colors. На сайте — 20 цветовых палитр, созданных для эффективной работы на iOS. Разработчики Android используют палитры с сайта Material Palette.
- ColorZilla. Крутое расширение для браузера Chrome, которое определяет код любого цвета на сайте в формате HEX.
Пользуясь этими инструментами, понимая цветовую теорию, смешивая и сравнивая цвета, вы получите цветовую палитру, которая подходит вашему проекту — приложению или сайту. Это поможет сделать продукт более привлекательным и передать определенную идею или настроение пользователю.
Понравилась статья? Посмотрите другие инструменты для работы с цветом:
Pictaculous — сайт, который анализирует и определяет цвета PNG, JPG и GIF
BrandColors — фирменные цвета знаменитых брендов
Перевод статьи Харшиты Ароры An Intro to Color Theory: How to combine colors and set the mood of your designs. Автор — 16-летняя девушка из Индии, разработчик и дизайнер, создатель приложения для отслеживания цен на криптовалюты Crypto Price Tracker.
Мы различаем цвета из-за врожденной способности сетчатки глаза дифференцировать частоты световых волн. Определенные цвета и оттенки вызывают у людей разные ощущения. В этой статье я хочу кратко рассказать о цвете: его восприятии, способах подбирать сочетания и инструментах для работы с ним, которые помогут улучшить ваши проекты.
Цвета задают определенное настроение и помогают добиваться разных целей:
- Красный обычно ассоциируется с любовью, энергией, активностью и силой. В рекламе автомобилей всегда используют его оттенки, как и в роликах о том, что связано с отношениями.
- Желтый выбирают, чтобы передать радость, внимание, ассоциировать продукт с интеллектом. Это невероятно привлекательный цвет, но не лучший для фона приложения или основного интерфейса — он может утомлять. Тем не менее желтый — хороший вариант для иконок и иллюстраций.
- Зеленый ассоциируют со свежестью, безопасностью и развитием. Поэтому вы часто видите, как компании, которые связаны с природой и здоровым питанием, используют зеленый в фирменном стиле.
- Синий — стабильность, доверие, спокойствие. Неудивительно, что фейсбук и твиттер синего цвета.
Чтобы увидеть эту теорию в действии, попробуйте проанализировать рекламные объявления. Вы убедитесь, что реклама — продуманный инструмент убеждения и манипулирования. Попробуйте понять, как с помощью дизайна ее делают привлекательной и какие эмоции пытаются вызвать.
Выбор цветовой палитры в проекте — это не только о продвижении и привлечении внимания. Это о том, как продукт будет продаваться, к каким инстинктам и желаниям людей будет обращаться. Поэтому при разработке приложения или сайта сперва подумайте, какие эмоции хотите вызывать и какие идеи доносите пользователю. В соответствии с этим выберите цветовую палитру.
Прочитайте статью Ника Бабича «Создание эмоций в интерфейсе с помощью цвета», чтобы узнать больше.
Как сочетать цвета и создавать цветовые палитры
Надеюсь, теперь вы не будете использовать один цвет во всем приложении. Вам понадобятся гармоничные палитры. Чтобы их подобрать, художники и дизайнеры используют цветовой круг:
Вот несколько способов использовать цветовую теорию для проектов:
Аналоговые цвета (Analogous). Это соседние цвета на круге. Сочетайте их, чтобы создать простой и гармоничный дизайн:
Комплементарные цвета (Complementary). Для этой комбинации выберите два цвета, которые расположены напротив друг друга, как красный и зеленый:
Комплементарные цвета в дизайне чересчур привлекают внимание и не слишком подходят для основного интерфейса и бэкграунда в приложении. Но зато вы можете использовать их для иконок и иллюстраций.
Расщепленные цвета (Split) — выберите один цвет, а затем еще два, которые расположены напротив основного:
Такое сочетание не только привлекает внимание, но и приятно смотрится.
Триады (Triadic). Выберите цвет и нарисуйте в круге равносторонний треугольник. Получится палитра, которая придаст дизайну сбалансированности:
Триаду часто использовали в конце прошлого века, поэтому такое сочетание выглядит устаревшим. У многих сетей быстрого питания из 90-х логотип оформлен в триадной цветовой гамме.
Монохроматические, или однотонные цвета (Monochromatic). Монохромный дизайн красиво смотрится на экранах смартфонов. Чтобы создавать монохроматические тона, просто выберите один цвет и сочетайте его с оттенками белого или черного. Экспериментируйте с пропорциями, чтобы получить нужный контраст. Такие цветовые палитры отлично работают в современном диджитал-дизайне.
Варианты оттенков синего цвета
Советую посмотреть эти статьи:
Инструменты для работы с цветом
Мы рассмотрели немного теории о том, как сочетать цвета, чтобы они радовали глаз и работали на определенные ощущения.
Перейдем к практике. В интернете есть множество инструментов для поиска цветовых сочетаний или создания своих. Вот те, что я рекомендую использовать:
- Color Hunt. Сервис, куда профессиональные дизайнеры выкладывают любимые цветовые палитры. Они разделены на категории «Новые», «Тренды», «Популярные», «Рандомные» — среди множества вариантов вы подберете что-то для своего проекта.
- Flat UI Colors. На сайте — 20 цветовых палитр, созданных для эффективной работы на iOS. Разработчики Android используют палитры с сайта Material Palette.
- ColorZilla. Крутое расширение для браузера Chrome, которое определяет код любого цвета на сайте в формате HEX.
Пользуясь этими инструментами, понимая цветовую теорию, смешивая и сравнивая цвета, вы получите цветовую палитру, которая подходит вашему проекту — приложению или сайту. Это поможет сделать продукт более привлекательным и передать определенную идею или настроение пользователю.
Понравилась статья? Посмотрите другие инструменты для работы с цветом:
Pictaculous — сайт, который анализирует и определяет цвета PNG, JPG и GIF
BrandColors — фирменные цвета знаменитых брендов
Источник
Арт-директор Playrix о Цвете. Часть 1. Как цвет влияет на наши эмоции?
Начинаем серию статей о феномене цвета от арт-директора Playrix Светы Саблиной. Света поделится собственным видением и расскажет, как знания о цвете могут помочь в работе художника.
Эмоции. Очевидность с неочевидной точки зрения
Что такое эмоции?
Почему именно они, эмоции? Это объективная область исследований, которая касается непосредственно каждого человека. Это не физика, не теория цвета, не колористика. Хотя в какой-то мере все эти вещи связаны. Но все же эмоции — это про наш мозг. И мне, как художнику, очень важно изучить механизм процессов, связанных с цветом и вызывающих эмоции, чтобы увереннее и с большим пониманием использовать цвет в своей работе.
Согласно теории, за эмоции человека отвечает лимбическая система. Она координирует эмоциональные, мотивационные, вегетативные и эндокринные процессы и интегрирует две важнейшие функции мозга животного и человека: эмоции и память. От нее зависит эмоционально-гормональная активность животного, которая, как правило, плохо поддается рассудочному контролю даже у человека.
Среди ученых нет единого мнения о составе лимбической системы, но считается, что эмоции рождаются именно в ней. От лимбической системы возбуждение передается в кору, спинной мозг и периферическую нервную систему. Поэтому эмоции в прямом смысле «захватывают нас с головой». Вспомните, когда у вас по телу бежали мурашки от восторга или удивления?
Американский ученый Яак Панксепп создал классификацию базовых эмоциональных систем. Эмоции типа гордости, стыда и вины он отнес к эмоциям самосознания — вторичным, так как их порождает культура, а первичные эмоции человек изначально несет в себе, независимо от влияния общества.
Целые мировые индустрии — кино, телевидение, производство игр — опираются на наши базовые эмоции, вызывая в нас ярость, страх, похоть. Но сегодня мы подробнее остановимся на такой базовой эмоциональной системе, как seeking (поиск). Это самая большая и наиболее универсальная эмоциональная система, доставшаяся нам от животных.
Животному для выживания необходимо искать и находить ресурсы, причем делать это достаточно энергично, с энтузиазмом. Высшее чувство, производимое этой системой – эйфория. В более умеренной форме – энтузиазм.
Давайте попробуем заглянуть дальше и предположить следующую стадию — религиозный, мистический экстаз, присущий только человеку. Самопознание — тоже своего рода поиск, но более высокого порядка. И это жизненно необходимые процессы.
Иногда эйфорию ошибочно путают с экстазом. Эти состояния действительно в чем-то похожи, но абсолютно разнородны с точки зрения психологии.
Что означает эйфория? Положительно окрашенный аффект, состояние отличного самочувствия как эмоционального, так и физического, а экстаз — это крайняя степень духовного напряжения, высший восторг, пребывание будто бы вне себя.
И уже на этом этапе мы можем проследить связь эмоций и цвета. Во многих культурах и религиях мира цвет используется, чтобы вызвать у человека определенный эмоциональный отклик, например, витражные окна в готических соборах или разноцветные мандалы.
Многие великие люди связывали цвет, свет, эмоции и ощущения. Немецкий писатель Иоганн Гете писал, что цвета — это деяния и страдания света. По Карлу Юнгу, цвет — это родной язык бессознательного. Психическое воздействие цвета, по Кандинскому, рождает “вибрацию души”. Поль Сезанн был уверен, что для импрессиониста писать с природы значит не нарисовать какой-либо предмет, а осознать свои ощущения.
Энтузиазм, эйфория, экстаз — чтобы вызвать такие яркие эмоции, используя цвета в наших играх, нужно хорошо разбираться в физиологии возникновения этих состояний.
За энтузиазм отвечает серотонин — гормон счастья, радости. Он вырабатывается в нашем организме в моменты экстаза, а во время эйфории его уровень повышается. Для выработки серотонина обязательно нужен солнечный цвет. А это, безусловно, яркие, насыщенные краски. Если серотонина слишком мало, то есть риск получить депрессивное расстройство.
Когда человек испытывает радость, кроме серотонина (спокойная и светлая радость), выделяются еще окситоцин, дофамин и эндорфины (буйная радость, эйфория). Эти гормоны, помимо повышения настроения, уменьшают страх, снижают боль, увеличивают регенерацию клеток, замедляют старение, улучшают сопротивляемость стрессу.
В темное время суток, когда все цвета вокруг нас приглушены, вырабатывается мелатонин. Он помогает нам расслабиться и уснуть. В определенном сочетании с серотонином порождает яркие видения, озарение и экстаз, например, во время медитации. Именно благодаря мелатонину мы можем видеть цветные сны.
Если яркие краски стимулируют выработку этих гормонов, то выходит, что наблюдение за цветом не только приятно, но и полезно! Поэтому мы используем в своих играх яркие насыщенные иллюстрации, которые нравятся большинству людей, ведь это базовая потребность организма.
В чем связь эмоций и цвета?
Каждый цвет вызывает у нас свои ассоциации и имеет огромное количество связей: цвет и бренд, цвет и искусство, цвет и национальная культура.
Цвет — это символ эмоций. Мы можем не догадываться о точном значении цвета, но наше подсознание выделит его из окружающей среды и даст нам о нем информацию на уровне эмоций. У каждого эта ассоциация индивидуальна, но все же доказано, что тот или иной цвет вызовет у всех схожую эмоцию.
В 2019 году прошел интересный эксперимент — исследование ассоциативных связей в современном русском языке.
В ходе исследования участникам показывали названия основных цветов и просили указать одну или несколько эмоций, которые у них ассоциировались с этим цветом, и передать их интенсивность.
В результате выяснилось, что наиболее выраженные ассоциации с гордостью повторяли цвета российского триколора и, по всей видимости, отражали официально принятые ассоциации красного цвета с державностью, силой, кровью, пролитой за Родину, с победой; белого цвета – со свободой и независимостью, миром, чистотой и непорочностью; синего – с верой и постоянством. Как мы видим, в большинстве случаев связь цвет-эмоция закладывается на уровне культурного и национального кода, но все же нельзя отрицать, что восприятие цвета человеком зависит от многих факторов — от эмоционального состояния, физического самочувствия и времени суток. Многие реакции на цвет возникают в процессе развития личности и меняются с годами, а некоторые — присущи нам по праву рождения.
Взаимосвязь цвета и эмоций — многоуровневое явление. Мы видим, что с одной стороны, цвета и их сочетания являются символами эмоций, а с другой — эмоциональное состояние человека часто влияет на наше восприятие цвета.
Как цвет влияет на человека? Цвета не существуют локально и изолированно. Мы не воспринимаем эмоционально каждый кусочек цвета где бы то ни было отдельно. На то, как мы видим цвет в конкретный момент времени, влияет освещение, окружающие предметы, контекст. Но большинство исследований занимаются изучением именно локальных цветов, упуская из виду спектральные градиенты.
Невозможно пройти мимо этой розы флорибунда — ее цветовые переходы на лепестках, богатство оттенков завораживают и заставляют остановиться и рассматривать эту цветовую пульсацию. Почему это происходит?
Наш взгляд всегда привлекают оттенки и цветовые переходы — радуга, северное сияние. Нас завораживают блеск металла, светящиеся глаза животных, блики каустиков. Вспомните, как мы реагируем на салют? Мы радуемся как дети. Для некоторых народов, живущих на севере, характерно явление мерячения. Этот удивительный эффект описан очень давно. Под влиянием полярного сияния определенной силы и цвета люди, подверженные этому явлению, впадают в гипнотический транс.
Как объяснить эти феномены? Вероятно, цвет и свет являются определенным стимулом, который одинаково влияет на всех нас, заставляя испытывать восторг и удивление, впадать в транс или эйфорию. По своей природе эта реакция похожа на экстатическое состояние, о котором мы говорили раньше.
Выходит, что наше восприятие цвета субъективно и объективно одновременно, а его воздействие на нас происходит на физическом уровне. Как, учитывая это, можно выработать общие рекомендации по работе с цветом, которые будут актуальны и для художников в игровой индустрии? Для этого предлагаю посмотреть, как менялось наше цветовосприятие на протяжении последних ста лет.
Источник