- 19 микрофункций Instagram и сторис, о которых вы могли никогда не слышать
- Куча советов, чтобы инстаграмить как про и постить сторис не хуже, чем у тревел-блогеров.
- Сторис с красивым сплошным фоном
- Сторис с цветными фильтрами
- Красивые сторис с градиентом
- Настоящая палитра для тех, кому мало цветов
- Коллажи в сторис, о которых мечтали все
- А также коллажи с видео
- Две камеры в сторис для видео с реакциями
- Бокэ для телефонов, у которых нет бокэ
- Бумеранги для тех, у кого нет Boomerang
- Сторис, которые нельзя никому переслать (ну почти)
- Комментарии, которые больше не нужны
- 19 микрофункций Instagram и сторис, о которых вы могли никогда не слышать
- Куча советов, чтобы инстаграмить как про и постить сторис не хуже, чем у тревел-блогеров.
- Сторис с красивым сплошным фоном
- Сторис с цветными фильтрами
- Красивые сторис с градиентом
- Настоящая палитра для тех, кому мало цветов
- Коллажи в сторис, о которых мечтали все
- А также коллажи с видео
- Две камеры в сторис для видео с реакциями
- Бокэ для телефонов, у которых нет бокэ
- Бумеранги для тех, у кого нет Boomerang
- Сторис, которые нельзя никому переслать (ну почти)
- Комментарии, которые больше не нужны
- Фон для Stories в Instagram. Идеи, находки и реализация
- Как поменять фон в Истории Инстаграм? Наглядная инструкция
- Как изменить фон в Истории Инстаграм
- Советы по созданию фона для «Сторис»
- Однотонный фон
- Прямоугольники из текста
- Фон с градиентом
- Полупрозрачный фон
- Узоры для фона из символов
- Стираем часть фона ластиком
- Картинка в качестве фона
- Паттерн (полоски, круги и другие узоры)
- Контур на фото
- Узоры при помощи кисти
- Полупрозрачный градиент
- Эффекты
- Слова на весь экран
- Дополнительные сервисы для смены фона в «Сторис»
19 микрофункций Instagram и сторис, о которых вы могли никогда не слышать
Куча советов, чтобы инстаграмить как про и постить сторис не хуже, чем у тревел-блогеров.
Сторис с красивым сплошным фоном
Есть сложный способ: выбрать кисточку и долго закрашивать ей весь экран. А есть способ в пять раз проще.
Как сделать Добавьте в сторис картинку, выберите любой цвет для кисточки, нажмите на экран и задержите палец — теперь есть сплошной цветной фон.
Сторис с цветными фильтрами
Почти таким же образом получаются фотографии с цветным полупрозрачным фильтром.
Как сделать Добавьте в сторис картинку, выберите любой цвет для кисточки, но потом переключитесь на маркер. Нажмите на экран и задержите палец — есть фотография с цветным фильтром.
Красивые сторис с градиентом
Кроме сплошного фона есть еще один красивый вариант — фон с градиентом, как в сторис с текстом.
Как сделать Перейдите в текстовую сторис, выберите фон и напишите одно слово. Нажмите дальше и удалите текст — у вас есть пустой градиент, на который можно добавить картинки таким же образом, как в предыдущем пункте.
Настоящая палитра для тех, кому мало цветов
В сторис только 27 стандартных цветов? На самом деле там есть целая палитра, чтобы найти вообще любой цвет.
Как сделать Задержите палец на линейке цветов и выберите что‑то на свой вкус.
Коллажи в сторис, о которых мечтали все
Главный вопрос всех инстаграмеров — как сделать коллаж в сторис. Можно скачать приложение с кучей шаблонов, а можно поступить следующим образом.
Как сделать Откройте сторис, добавьте картинку, например, цветной фон. Потом идите в фотогалерею, выберите фотографию, нажмите кнопку «Поделиться», а потом «Скопировать». Возвращайтесь в инстаграм — появится всплывающее окно со скопированной фотографией, нажмите на нее — она лежит поверх первой картинки. Повторяйте до бесконечности.
А также коллажи с видео
В сторис почти так же добавляются несколько маленьких видео. Последовательность действий в этом случае другая.
Как сделать Добавьте в сторис картинку, например, цветной фон, нажмите на иконку стикера, а потом на круглый значок с иконкой фотографии. Только в галерее выберите не фото, а видео.
Две камеры в сторис для видео с реакциями
Чтобы записать сторис в жанре «Моя реакция на что угодно», обязательно нужно резко переключиться с основной камеры на фронтальную. Так работает жанр. Для этого существует специальная кнопка, но она находится в таком месте, что проще сломать себе указательный палец. Вот альтернативный способ.
Как сделать Быстро нажмите на экран два раза во время записи — камера переключится. Повторяйте до бесконечности.
Бокэ для телефонов, у которых нет бокэ
Обладатели старых айфонов и андроидов не могут порадоваться красивому размытию фона, когда делают селфи на фронтальную камеру. Но недостаток можно компенсировать в камере инстаграма.
Как сделать Перейдите во вкладку «Фокус» в камере и оцените, станут ли селфи лучше, если фон размывается.
Бумеранги для тех, у кого нет Boomerang
Live Photos в айфонах — недооцененная функция. Вместо одной фотографии она делает короткое видео, из которого потом выбирают удачный момент. А еще одна недооцененная функция — бумеранги, потому что о них просто постоянно забывают. Это не страшно, ведь бумеранги можно получить из Live Photos.
Как сделать Добавьте в сторис Live Photo, задержите палец на экрана или сильно нажмите на него — фото превратится в короткое закольцованное видео.
Сторис, которые нельзя никому переслать (ну почти)
Возможно, ваши сторис секретные, и вы не хотите, чтобы подписчики их кому‑то отправляли. Конечно, не получится сделать так, чтобы их вообще не видели случайные люди, потому что всегда можно сделать скриншот. Но хотя бы усложните эту операцию по максимуму.
Как сделать Перейдите в камеру, нажмите на шестеренку и выключите опцию «Разрешить делиться»
Комментарии, которые больше не нужны
Возможно, вы думаете, что комментарии остались в прошлом десятилетии и в современном соцмедиа им не место. Есть множество способов убрать их из профиля.
Как сделать Во-первых, зайдите в настройки — «Конфиденциальность и безопасность» — «Управление комментариями» и выберите, кто может оставлять комментарии под постами. Во-вторых, отключите комментарии перед публикацией нового поста. Для этого зайдите в расширенные настройки в самом низу экрана публикации. В-третьих, отключите ответы на сторис: на экране камеры нажмите на шестеренку и отключите ответы.
Источник
19 микрофункций Instagram и сторис, о которых вы могли никогда не слышать
Куча советов, чтобы инстаграмить как про и постить сторис не хуже, чем у тревел-блогеров.
Сторис с красивым сплошным фоном
Есть сложный способ: выбрать кисточку и долго закрашивать ей весь экран. А есть способ в пять раз проще.
Как сделать Добавьте в сторис картинку, выберите любой цвет для кисточки, нажмите на экран и задержите палец — теперь есть сплошной цветной фон.
Сторис с цветными фильтрами
Почти таким же образом получаются фотографии с цветным полупрозрачным фильтром.
Как сделать Добавьте в сторис картинку, выберите любой цвет для кисточки, но потом переключитесь на маркер. Нажмите на экран и задержите палец — есть фотография с цветным фильтром.
Красивые сторис с градиентом
Кроме сплошного фона есть еще один красивый вариант — фон с градиентом, как в сторис с текстом.
Как сделать Перейдите в текстовую сторис, выберите фон и напишите одно слово. Нажмите дальше и удалите текст — у вас есть пустой градиент, на который можно добавить картинки таким же образом, как в предыдущем пункте.
Настоящая палитра для тех, кому мало цветов
В сторис только 27 стандартных цветов? На самом деле там есть целая палитра, чтобы найти вообще любой цвет.
Как сделать Задержите палец на линейке цветов и выберите что‑то на свой вкус.
Коллажи в сторис, о которых мечтали все
Главный вопрос всех инстаграмеров — как сделать коллаж в сторис. Можно скачать приложение с кучей шаблонов, а можно поступить следующим образом.
Как сделать Откройте сторис, добавьте картинку, например, цветной фон. Потом идите в фотогалерею, выберите фотографию, нажмите кнопку «Поделиться», а потом «Скопировать». Возвращайтесь в инстаграм — появится всплывающее окно со скопированной фотографией, нажмите на нее — она лежит поверх первой картинки. Повторяйте до бесконечности.
А также коллажи с видео
В сторис почти так же добавляются несколько маленьких видео. Последовательность действий в этом случае другая.
Как сделать Добавьте в сторис картинку, например, цветной фон, нажмите на иконку стикера, а потом на круглый значок с иконкой фотографии. Только в галерее выберите не фото, а видео.
Две камеры в сторис для видео с реакциями
Чтобы записать сторис в жанре «Моя реакция на что угодно», обязательно нужно резко переключиться с основной камеры на фронтальную. Так работает жанр. Для этого существует специальная кнопка, но она находится в таком месте, что проще сломать себе указательный палец. Вот альтернативный способ.
Как сделать Быстро нажмите на экран два раза во время записи — камера переключится. Повторяйте до бесконечности.
Бокэ для телефонов, у которых нет бокэ
Обладатели старых айфонов и андроидов не могут порадоваться красивому размытию фона, когда делают селфи на фронтальную камеру. Но недостаток можно компенсировать в камере инстаграма.
Как сделать Перейдите во вкладку «Фокус» в камере и оцените, станут ли селфи лучше, если фон размывается.
Бумеранги для тех, у кого нет Boomerang
Live Photos в айфонах — недооцененная функция. Вместо одной фотографии она делает короткое видео, из которого потом выбирают удачный момент. А еще одна недооцененная функция — бумеранги, потому что о них просто постоянно забывают. Это не страшно, ведь бумеранги можно получить из Live Photos.
Как сделать Добавьте в сторис Live Photo, задержите палец на экрана или сильно нажмите на него — фото превратится в короткое закольцованное видео.
Сторис, которые нельзя никому переслать (ну почти)
Возможно, ваши сторис секретные, и вы не хотите, чтобы подписчики их кому‑то отправляли. Конечно, не получится сделать так, чтобы их вообще не видели случайные люди, потому что всегда можно сделать скриншот. Но хотя бы усложните эту операцию по максимуму.
Как сделать Перейдите в камеру, нажмите на шестеренку и выключите опцию «Разрешить делиться»
Комментарии, которые больше не нужны
Возможно, вы думаете, что комментарии остались в прошлом десятилетии и в современном соцмедиа им не место. Есть множество способов убрать их из профиля.
Как сделать Во-первых, зайдите в настройки — «Конфиденциальность и безопасность» — «Управление комментариями» и выберите, кто может оставлять комментарии под постами. Во-вторых, отключите комментарии перед публикацией нового поста. Для этого зайдите в расширенные настройки в самом низу экрана публикации. В-третьих, отключите ответы на сторис: на экране камеры нажмите на шестеренку и отключите ответы.
Источник
Фон для Stories в Instagram. Идеи, находки и реализация
Как поменять фон в Истории Инстаграм? Наглядная инструкция
Stories, публикуемые в социальной сети Instagram, по просмотрам и активности давно вытеснили из информационного поля классические публикации, выгружаемые в ленту. Стандартные посты и лайкают реже, и просматривают через раз, ведь времени пролистать новости и проследить за каждым блогером, другом или подписчиком вечно недостает. Именно поэтому зрители весьма ожидаемо перебрались в Stories, а блогеры приступили к очередной войне за аудиторию. И, раз уж конкуренция растет, то почему бы не разобраться в том, как подготовить фон для публикаций в «Сторис» и как выделиться из толпы!
Как изменить фон в Истории Инстаграм
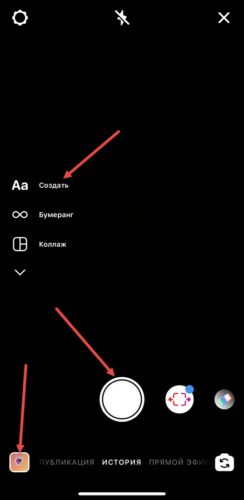
Редактор Stories в Instagram разрешает записывать и публиковать видеоролики, статичные фотографии и даже текстовые материалы, подготовленные с помощью фона, надписей и виджетов, предусматривающих возможность сформировать опрос или даже тест. Вызывается этот редактор сразу тремя способами – через меню « Создать » в левой части пользовательского интерфейса, с помощью иконки, предназначенной для обращения к « Галерее » (слева снизу) или, выбрав «Обычный режим » и щелкнув виртуальным затвором.
Советы по созданию фона для «Сторис»
Впечатлить аудиторию с помощью Stories в Instagram с каждым разом все сложнее – приходится экспериментировать, периодически подглядывать за конкурентами и всячески перенимать идеи зарубежных коллег. Но сразу бросаться в омут творчества и социального искусства небезопасно – велика вероятность затеряться между бесконечной погоней за трендами. А потому двигаться к совершенству предстоит от А до Я: начиная с « Однотонного фона » и подстраиваясь под « Градиенты », « Узоры » и даже графические элементы, подготовленные с помощью « Надписей ». Каждая из техник подготовки фона достаточно подробно разобрана ниже.
Однотонный фон
Подготовить однотонную основу для фотографий в Stories Instagram позволяет с помощью инструментов, появляющихся во встроенном графическом редакторе, а именно в верхней части интерфейса (панель быстрого доступа пригодится и в дальнейшем – для добавления стикеров, надписей, а также линий и узоров).
Появившаяся сверху «змейка» предназначена для рисования, а потому включает в себя маркер, карандаш и ластик. Если выбрать маркер и зажать его пальцем на свободном участке будущей публикации, то Instagram автоматически зальет пространство фоном выбранного цвета (оттенок выбирается из палитры или «копируется» с фотографии с помощью пипетки ).
Как действовать дальше зависит от индивидуальных предпочтений пользователей и желаемого результата: текст на однотонный фон добавляется с помощью редактора надписей, а дополнительные элементы – из меню со смайликами и стикерами.
Прямоугольники из текста
Этот инструмент часто применяется дизайнерами и энтузиастами, разбавляющими публикации с помощью графических элементов, подготавливаемых с помощью раздела « Надпись » в редакторе Stories. Начинать необходимо с выбора фона (из « Галереи » или воспользовавшись однотонной заливкой). Далее – переход к иконке « Аа » для вызова редактора с текстом, а затем уже начинается подготовка новой надписи.
Необходимо добавить точку (или схожий по размерам символ), а еще через 10-15 пробелов – другую точку. Получится своеобразный блок, который заливается цветом из палитр и растягивается в размерах в произвольном порядке (а также вращается и перемещается).
Прямоугольники с текстом многие Instagram-блогеры размещают по углам, выводят в центр в качестве подложки перед добавлением текста, или накладывают поверх фотографий, скрывая глаза или лишние надписи. Кстати, чем больше пробелов между точками, тем уже прямоугольник по высоте.
Фон с градиентом
Заливка фона градиентом в Instagram доступна по умолчанию при выборе режима « Создать » в левой части пользовательского интерфейса. Цвета меняются через специальную панель в правом нижнем углу (всего доступно 5 шаблонов).
Заготовок не слишком много, и именно поэтому некоторые Instagram-блогеры предпочитают совмещать градиент с графическими элементами, подготовленными из прямоугольников с текстом – идея не нова, но вносит достаточно разнообразия в размещаемые публикации.
Полупрозрачный фон
Кроме полноценной заливки выбранным цветом (через маркер и меню рисования) в Instagram предусмотрена и наполовину прозрачная фоновая обработка. Перед началом редактирования необходимо выбрать из « Галереи » подходящий исходник, а после этого – вызвать уже знакомую «змейку» и кликнуть по иконке маркера-выделителя.
Снизу весьма ожидаемо появится палитра с оттенками, а слева – ползунок для выбора подходящей толщины элементов, добавляемых на экран. Настраивать дополнительные элементы (кроме цвета) совсем необязательно – достаточно зажать и удерживать палец на экране. Прозрачный фон заливается автоматически, но далеко не во всех случаях – по неизвестным причинам настройки периодически слетают, и заливка остается однотонной.
Узоры для фона из символов
Экспериментальный метод подготовки фона, связанный с копированием символов с сайта coolsymbols (подойдут и другие онлайн-ресурсы со схожим набором текстовых элементов). Необходимо выбрать из списка подходящую букву, цифру или даже геометрическую фигуру, а затем – выделить и « Скопировать ».
Полученный символ останется переместить в Instagram, выбрав меню « Надпись » в редакторе Stories, а затем кликнуть по экрану для появления кнопки « Вставить ». Скопированный символ появится на экране и станет доступен для полноценного редактирования – перемещения, заливки выбранным цветом, копирования.
Стираем часть фона ластиком
Данная идея для фона проистекает из предыдущего способа и связана с копированием символов и последующим редактированием полученного результата с помощью ластика, выбираемого из меню для рисования. Блогеры и энтузиасты рекомендуют стирать лишние линии и фрагменты с фотографии. Подобный подход активно применятся при подготовке «рамок» из символов для иллюстраций или написанного текста.
Картинка в качестве фона
Наиболее распространенный и не теряющий своей актуальности способ подготовки «подложки» для публикации. Способов реализовать задуманное в Instagram сразу два: через меню « Добавить » из « Галереи » (кнопка в левой части интерфейса) или же – выбрав инструмент « История » снизу и кликнув по затвору.
После этого достаточно добавить текст, виджет с опросом или стикеры для передачи зрителям или постоянной аудитории необходимой информации или накопившихся эмоций.
Паттерн (полоски, круги и другие узоры)
Сайт coolsymbols полезен и при подготовке разовых узоров, украшений для фотографий, а также для составления своеобразного коллажа из геометрических фигур, рамок, элементов и прочих деталей, вмещающихся в экран. Порядок действий весьма предсказуемый – с сайта выбирается подходящий символ, затем он вставляется в Stories через редактор надписей, а после этого добавленный элемент увеличивается в размерах, перемещается, комбинируется.
Контур на фото
Специальный неоновый след на фотографиях в Stories добавляется с помощью инструментов для рисования, представленных в верхней части пользовательского интерфейса встроенного редактора при обращении к своеобразной «змейке». Instagram предложит выбрать, какой именно элемент выбрать из списка – необходим маркер, неоновый. Слева через ползунок выбирается толщина линий, а снизу – цвет. После этого достаточно разместить подходящие линии вокруг или прямо на объектах с фотографий.
Узоры при помощи кисти
Схожая с контурами концепция редактирования Stories, но с парочкой нововведений, связанных преимущественно с начертанием геометрических фигур, появляющихся и исчезающих за объектами на фотографии (или надписями, предметами, пейзажами).
Реализовывать подобную идею можно с помощью виртуального ластика – необходимо добиться эффекта линий, исчезающих за объектом на фотографии. Результатом станет необычный объем, воссоздаваемый искусственно. Относительной проблемой станут лишь не совсем привычные инструменты для рисования – но после 10-15 минут, потраченных на оттачивание мастерства, и контур с узорами станет отличным подспорьем во всех начинаниях.
Полупрозрачный градиент
Кроме градиента, добавляемого на публикацию из соответствующего меню, в Instagram предусмотрен вариант и с добавлением эффекта полупрозрачного фона поверх иллюстрации или фотографии.
Данный трюк осуществляется свайпом вправо или влево по центральной части пользовательского интерфейса. Результат зависит от выбранного формата фона.
Эффекты
Концепция кастомных эффектов (а также масок и виртуального мейкапа) перекочевала в Instagram из Tik Tok – боке, золотистая пыль, смешение красок, резкие визуальные переходы и расплывающиеся детали: способов разнообразить публикуемые материалы предостаточно. Как дополнительный бонус – наличие своеобразной «Мастерской», в которую выгружаются работы от сообщества (блогеров, энтузиастов и экспериментаторов). Пара мгновений и на экране красуется любопытный результат, которого практически невозможно добиться экспериментами с градиентом, надписями или узорами.
Слова на весь экран
Текст, покрывающий половину экрана, в Instagram не новость: блогеры эксплуатируют похожие идеи с завидной регулярностью. Но, несмотря на определенную заезженность этого трюка, подобные Stories не выглядят хуже или менее выразительно.
Текст добавляется через уже знакомый раздел, вызываемый с помощью иконки « Aa ». Следующий шаг – ввод слов, выбор шрифта и размещение на экране. То какую область займут буквы, зависит от выбранного сценария действий и желаемого результата.
Дополнительные сервисы для смены фона в «Сторис»
Кроме встроенного графического редактора с заменой фона в Stories, публикуемых в Instagram справляются и некоторые сторонние инструменты, например такой как PicsArt (доступен на мобильных устройствах с операционными системами iOS и Android ) и сервис Background Removal . В PicsArt работа с материалами реализована в полуавтоматическом режиме: необходимо добавить исходник, а затем – выбрать пункт « Вырезать » в панели быстрого доступа и, выделив подходящую область на экране с помощью « Контура », очистить пространство вокруг.
Background Removal в первую очередь полагается на встроенные алгоритмы и справляется с поставленными задачами практически в фоновом режиме: сразу находит и обрезает фон без дополнительных действий. Запускается этот редактор через браузер (в том числе и мобильный), а результаты выдает без предварительной регистрации, платежей и подписок.
Источник