- Отслеживание лиц в реальном времени в браузере с использованием TensorFlow.js. Часть 1
- Отправная точка
- Использование API веб-камеры в HTML5 с TensorFlow.js
- Давайте отследим некоторые лица
- Финишная прямая
- Можно ли с помощью отслеживания лиц добиться большего?
- Webcam Toy ®
- Webcam Toy
- Эта веб-камера выглядит как настоящий глаз, она может моргать и показывать эмоции
- Обнаружение эмоций на лице в реальном времени с помощью веб-камеры в браузере с использованием TensorFlow.js. Часть 3
- Добавление обнаружения эмоций на лице
- Что дальше? Когда мы сможем носить виртуальные очки?
- Обнаружение эмоций на лице в реальном времени с помощью веб-камеры в браузере с использованием TensorFlow.js. Часть 3
- Добавление обнаружения эмоций на лице
- Что дальше? Когда мы сможем носить виртуальные очки?
Отслеживание лиц в реальном времени в браузере с использованием TensorFlow.js. Часть 1
Такие приложения, как Snapchat, предлагают удивительное разнообразие фильтров для лиц и объективов, которые позволяют накладывать интересные эффекты на фотографии и видео. Если вы когда-либо дарили себе виртуальные собачьи уши или праздничную шляпу, вы знаете, насколько это может быть весело!
Задумывались ли вы о возможности создания таких фильтров с нуля? Что ж, теперь у вас есть возможность научиться всему, используя только веб-браузер! В этой серии статей мы узнаем, как создавать в браузере фильтры в стиле Snapchat, обучать модель искусственного интеллекта (ИИ) понимать выражения лиц и добиваться ещё большего, используя библиотеку Tensorflow.js и отслеживание лиц.
Вы можете загрузить демоверсию этого проекта. Для обеспечения необходимой производительности может потребоваться включить в веб-браузере поддержку интерфейса WebGL. Вы также можете загрузить код и файлы для этой серии. Предполагается, что вы знакомы с JavaScript и HTML и имеете хотя бы базовое представление о нейронных сетях.
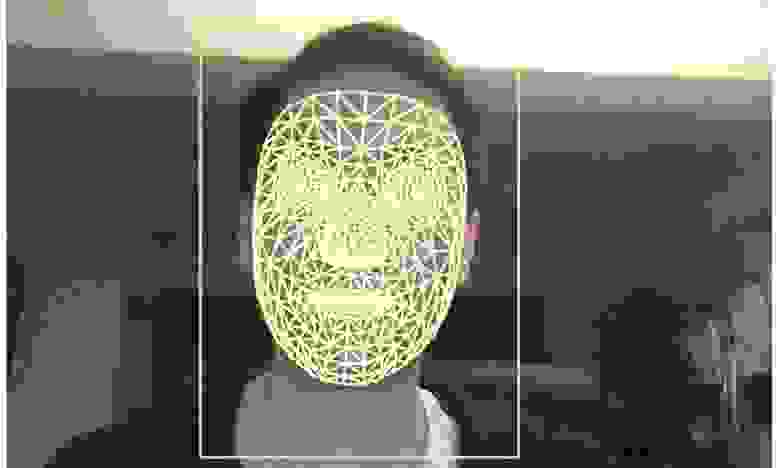
Первый шаг к созданию фильтра для лиц с нуля – это обнаружение и локализация лиц на изображениях. Поэтому мы можем начать отсюда.
Лица можно отслеживать с помощью библиотеки TensorFlow.js и модели обнаружения ориентиров лиц, которая за пару миллисекунд может дать нам 486 различных ключевых точек в пространстве для каждого лица на изображении или в видеокадре. Особенно замечательно то, что эта модель может работать в рамках веб-страницы, поэтому вы также сможете отслеживать лица на мобильных устройствах, используя тот же код.
Давайте настроим проект, чтобы загрузить модель и запустить отслеживание лиц в видеопотоке с веб-камеры.
Отправная точка
Вот начальный шаблон веб-страницы, который мы будем использовать для отслеживания лиц.
Этот шаблон содержит:
библиотеки TensorFlow.js, необходимые для этого проекта;
индекс эталонной сетки для лица, заданный в файле triangles.js (включён в код проекта);
элемент canvas для визуализированных выходных данных;
скрытый элемент video для веб-камеры;
текстовый элемент статуса и служебная функция setText ;
служебные функции drawLine и drawTriangle для элементов canvas.
Использование API веб-камеры в HTML5 с TensorFlow.js
В JavaScript довольно просто запустить веб-камеру, если у вас есть для неё фрагмент кода. Вот служебная функция запуска веб-камеры и запроса доступа у пользователя:
Мы можем вызвать функцию setupWebcam в блоке async в нижней части нашего кода и заставить её воспроизводить видео веб-камеры после загрузки.
Затем давайте настроим выходной элемент canvas и подготовимся к рисованию линий и треугольников для ограничивающего прямоугольника и каркаса лица.
Контекст canvas будет использоваться для вывода результатов отслеживания лиц, поэтому мы можем сохранить их глобально за пределами блока async. Обратите внимание, что мы зеркально отразили изображение веб-камеры по горизонтали, чтобы поведение было более естественным, как в настоящем зеркале.
Давайте отследим некоторые лица
Теперь мы готовы! Всё, что нам нужно, – это загрузить модель обнаружения ориентиров лица TensorFlow и применить её к кадрам нашей веб-камеры, чтобы показать результаты.
Во-первых, нам нужна глобальная переменная model для сохранения загруженной модели:
Затем мы можем загрузить модель в конец блока async и задать текст статуса, чтобы указать на готовность нашего приложения для отслеживания лиц:
Теперь давайте создадим функцию trackFace , которая принимает видеокадры веб-камеры, применяет модель отслеживания лиц, копирует изображение веб-камеры в выходной элемент canvas, а затем рисует ограничивающий прямоугольник вокруг лица и треугольники сетки каркаса поверх лица.
Наконец, мы можем запустить первый кадр для отслеживания, вызвав эту функцию в конце нашего блока async:
Финишная прямая
Полный код должен выглядеть так:
Можно ли с помощью отслеживания лиц добиться большего?
Объединив модель обнаружения ориентиров лица TensorFlow с видео с веб-камеры, мы смогли отслеживать лица в режиме реального времени прямо в браузере. Наш код отслеживания лиц также работает с изображениями, а ключевые моменты могли бы сказать нам больше, чем мы могли бы ожидать. Может быть, нам следует попробовать применить этот код к набору данных лиц, например FER+ Facial Expression Recognition (распознавание выражений лиц)?
В следующей статье этой серии мы используем глубокое обучение на отслеженных лицах из набора данных FER+ и попытаемся точно определить эмоции человека по точкам лица в браузере с помощью TensorFlow.js. До встречи завтра, в это же время.
Узнайте подробности, как получить Level Up по навыкам и зарплате или востребованную профессию с нуля, пройдя онлайн-курсы SkillFactory со скидкой 40% и промокодом HABR, который даст еще +10% скидки на обучение.
Источник
Webcam Toy ®
Снимайте фото веб-камерой онлайн используя более 80 бесплатных веселых эффектов. Сохраняйте фото на компьютере и отправляйте на ВКонтакте!
Webcam Toy
Более 80 эффектов и фильтров для работы с камерой. Делайте снимки, скачивайте, и делитесь! Играйте с более 80 эффектов камеры!
Нажмите на кнопку для доступа к вашей камере:
Пожалуйста, разрешить доступ!
Разрешить доступ в меню выше
Извините, возникла проблема.
Используй мою камеру
Включите доступ к камере в настройках вашего веб-браузера.
Закройте все другие веб-сайты и программы которые могут использовать вашу камеру (Skype, чат и т.д.)
Фото не хранятся онлайн если вы не хотите ими поделиться.
Пост на Twitter
Пост на Google Photos
Пост на ВКонтакте
Отлично! Войти и поделиться этим фото… Выглядит хорошо! Теперь поделиться этим фото… Отличное фото! Нажмите ниже, чтобы им поделиться… Крутое фото. Войти ниже, чтобы поделиться им…
Выход @ из Twitter.
Выход из Google Photos.
Выход из ВКонтакте.
Вернитесь назад и сделайте еще одно фото.
Выбросить это фото и попробовать снова.
Сохранить фото на компьютер.
Webcam Toy не хранит вашу личную информацию.
Это фото и твит будут размещены под именем @ на Twitter.
Посмотреть фото на Twitter.
Извините, проблемы с Twitter. Пожалуйста, повторите попытку позже!
Это фото будет размещено на вашем Google Photos.
Посмотреть фото на Google Photos.
Извините, проблемы с Google Photos. Пожалуйста, повторите попытку позже!
Это фото будет размещено в отдельном альбоме на странице ВКонтакте.
Посмотреть фото на ВКонтакте.
Извините, проблемы с ВКонтакте. Пожалуйста, повторите попытку позже!
Источник
Эта веб-камера выглядит как настоящий глаз, она может моргать и показывать эмоции
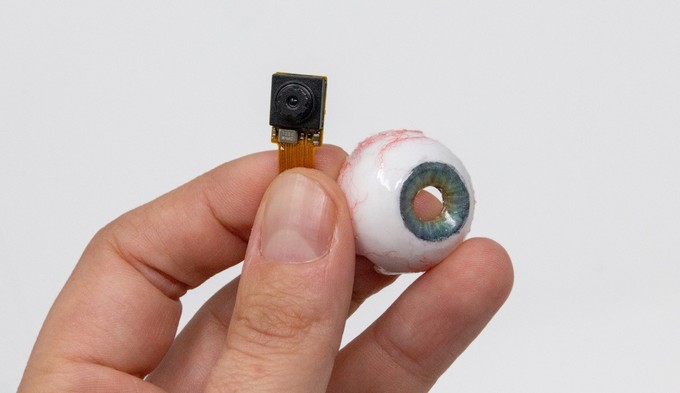
Каких только странных изобретений не придумает человек. Вот, например, исследователь Марк Тейссиер сделал веб-камеру, которая выглядит точь в точь как человеческий глаз. К тому же, у нее много разных функций. Обо всем этом Марк рассказал изданию IGN.
Свое изобретение Тейссиер назвал Eyecam. Он хотел создать что-то необычное и важное для людей, и поэтому придумал такую штуковину:
Веб-камеры всегда пристально следят за нами. Человеческий глаз и веб-камера почти одно и тоже, но у глаз есть преимущество — они могут выражать эмоции: гнев, грусть, обиду, радость и прочее. Я хочу, чтобы люди задумались глядя на мое устройство.
Однако, несмотря на необычность устройства, Марк не планирует его продавать. Его цель была в том, чтобы повлиять на людей и вызвать какие-либо эмоции, и, кажется, у него уже получилось. Но если кто-то захочет купить отдельные компоненты для создания подобного можно обратиться к самому Тейссиеру и договориться о покупке деталей.
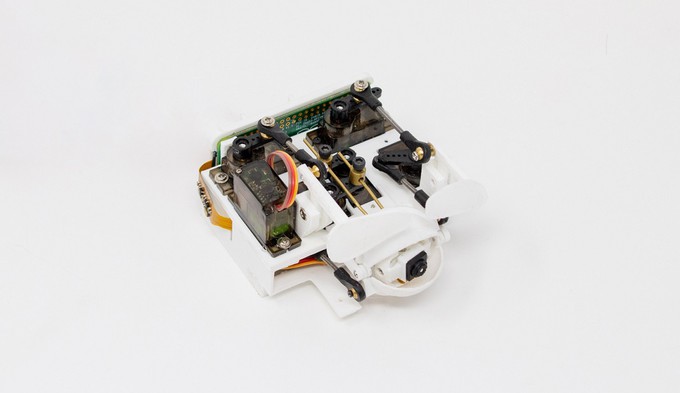
У Eyecam есть парочка режимов. В одном из них камера будет пристально следит за вами и вашими действиями, а в другом спать. Да, спать в прямом смысле. Гаджет умеет выражать эмоции, и если долго не подходить и не обращать на него внимания, то он загрустит или пустит слезу. Если разговаривать с ним и сидеть рядом, то наоборот будет проявляться радость.
Марк отметил, что отправной точкой для создания Eyecam послужили видеозвонки. Он считает, что при разговоре через видеосвязь люди чаще всего не смотрят друг другу в глаза, а отвлекаются на предметы интерьера или другие детали. Якобы, выпустив свое устройство на рынок ситуация бы стала лучше.
За все действия камеры отвечают механизмы и моторы. Тейссиер не стал вдаваться в подробности разработки, но подчеркнул, что на создание такого гаджета у него ушло много времени и сил.
Источник
Обнаружение эмоций на лице в реальном времени с помощью веб-камеры в браузере с использованием TensorFlow.js. Часть 3
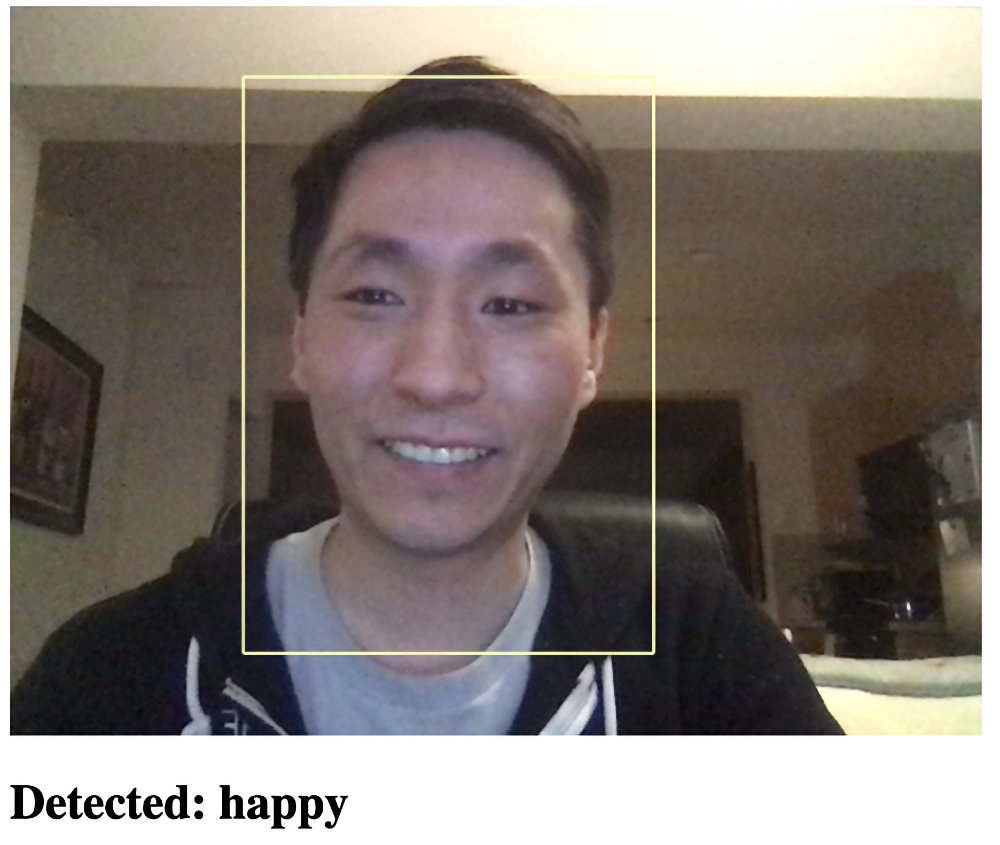
Мы уже научились использовать искусственный интеллект (ИИ) в веб-браузере для отслеживания лиц в реальном времени и применять глубокое обучение для обнаружения и классификации эмоций на лице. Итак, мы собрали эти два компонента вместе и хотим узнать, сможем ли мы в реальном времени обнаруживать эмоции с помощью веб-камеры. В этой статье мы, используя транслируемое с веб-камеры видео нашего лица, узнаем, сможет ли модель реагировать на выражение лица в реальном времени.
Вы можете загрузить демоверсию этого проекта. Для обеспечения необходимой производительности может потребоваться включить в веб-браузере поддержку интерфейса WebGL. Вы также можете загрузить код и файлы для этой серии. Предполагается, что вы знакомы с JavaScript и HTML и имеете хотя бы базовое представление о нейронных сетях.
Добавление обнаружения эмоций на лице
В этом проекте мы протестируем нашу обученную модель обнаружения эмоций на лице на видео, транслируемом с веб-камеры. Мы начнём со стартового шаблона с окончательным кодом из проекта отслеживания лиц и внесём в него части кода для обнаружения эмоций на лице.
Давайте загрузим и применим нашу предварительно обученную модель выражений на лице. Начала мы определим некоторые глобальные переменные для обнаружения эмоций, как мы делали раньше:
Затем мы можем загрузить модель обнаружения эмоций внутри блока async:
А для модельного прогнозирования по ключевым точкам лица мы можем добавить служебную функцию:
Наконец, нам нужно получить ключевые точки лица от модуля обнаружения внутри функции trackFace и передать их модулю прогнозирования эмоций.
Это всё, что нужно для достижения нужной цели. Теперь, когда вы открываете веб-страницу, она должна обнаружить ваше лицо и распознать эмоции. Экспериментируйте и получайте удовольствие!
Вот полный код, нужный для завершения этого проекта
Что дальше? Когда мы сможем носить виртуальные очки?
Взяв код из первых двух статей этой серии, мы смогли создать детектор эмоций на лице в реальном времени, используя лишь немного кода на JavaScript. Только представьте, что ещё можно сделать с помощью библиотеки TensorFlow.js! В следующей статье мы вернёмся к нашей цели – создать фильтр для лица в стиле Snapchat, используя то, что мы уже узнали об отслеживании лиц и добавлении 3D-визуализации посредством ThreeJS. Оставайтесь с нами! До встречи завтра, в это же время!
Отслеживание лиц в реальном времени в браузере с использованием TensorFlow.js. Часть 2
Узнайте подробности, как получить Level Up по навыкам и зарплате или востребованную профессию с нуля, пройдя онлайн-курсы SkillFactory со скидкой 40% и промокодом HABR, который даст еще +10% скидки на обучение.
Профессия Data Scientist
Профессия Data Analyst
Курс по Data Engineering
Другие профессии и курсы
ПРОФЕССИИ
Профессия QA-инженер на JAVA
Профессия Этичный хакер
Профессия C++ разработчик
Профессия Разработчик игр на Unity
Профессия iOS-разработчик с нуля
Профессия Android-разработчик с нуля
КУРСЫ
Курс по Machine Learning
Курс «Математика и Machine Learning для Data Science»
Источник
Обнаружение эмоций на лице в реальном времени с помощью веб-камеры в браузере с использованием TensorFlow.js. Часть 3
Мы уже научились использовать искусственный интеллект (ИИ) в веб-браузере для отслеживания лиц в реальном времени и применять глубокое обучение для обнаружения и классификации эмоций на лице. Итак, мы собрали эти два компонента вместе и хотим узнать, сможем ли мы в реальном времени обнаруживать эмоции с помощью веб-камеры. В этой статье мы, используя транслируемое с веб-камеры видео нашего лица, узнаем, сможет ли модель реагировать на выражение лица в реальном времени.
Вы можете загрузить демоверсию этого проекта. Для обеспечения необходимой производительности может потребоваться включить в веб-браузере поддержку интерфейса WebGL. Вы также можете загрузить код и файлы для этой серии. Предполагается, что вы знакомы с JavaScript и HTML и имеете хотя бы базовое представление о нейронных сетях.
Добавление обнаружения эмоций на лице
В этом проекте мы протестируем нашу обученную модель обнаружения эмоций на лице на видео, транслируемом с веб-камеры. Мы начнём со стартового шаблона с окончательным кодом из проекта отслеживания лиц и внесём в него части кода для обнаружения эмоций на лице.
Давайте загрузим и применим нашу предварительно обученную модель выражений на лице. Начала мы определим некоторые глобальные переменные для обнаружения эмоций, как мы делали раньше:
Затем мы можем загрузить модель обнаружения эмоций внутри блока async:
А для модельного прогнозирования по ключевым точкам лица мы можем добавить служебную функцию:
Наконец, нам нужно получить ключевые точки лица от модуля обнаружения внутри функции trackFace и передать их модулю прогнозирования эмоций.
Это всё, что нужно для достижения нужной цели. Теперь, когда вы открываете веб-страницу, она должна обнаружить ваше лицо и распознать эмоции. Экспериментируйте и получайте удовольствие!
Вот полный код, нужный для завершения этого проекта
Что дальше? Когда мы сможем носить виртуальные очки?
Взяв код из первых двух статей этой серии, мы смогли создать детектор эмоций на лице в реальном времени, используя лишь немного кода на JavaScript. Только представьте, что ещё можно сделать с помощью библиотеки TensorFlow.js! В следующей статье мы вернёмся к нашей цели – создать фильтр для лица в стиле Snapchat, используя то, что мы уже узнали об отслеживании лиц и добавлении 3D-визуализации посредством ThreeJS. Оставайтесь с нами! До встречи завтра, в это же время!
Узнайте подробности, как получить Level Up по навыкам и зарплате или востребованную профессию с нуля, пройдя онлайн-курсы SkillFactory со скидкой 40% и промокодом HABR, который даст еще +10% скидки на обучение.
Источник