- Эмоциональный дизайн: уникальные особенности
- Окунемся в теорию
- Основы эмоционального дизайна
- Примеры эмоционального дизайна
- Преимущества и риски
- Эмоциональный дизайн с примерами
- Немного теории
- Элементы эмоционального дизайна
- Реальные примеры эмоционального дизайна
- Мимика
- Улыбка
- Счастье
- Удержание пользователя
- Внимание
- Музыка
- Остроумие
- Тексты
- Легкомыслие
- Контрастность
- Текстовка
- Текстовка 2
- Текстовка 3
- Страницы ошибок и вынужденного ожидания
- Простые изменения
- Нам очень жаль, но …
- Неприятности
- Персонализация
- Дизайн email-писем
- Рассказ
- Персонализация
- Неожиданные фразы
- Истории
- Пасхальные яйца
- Let it snow
- Персонажи
- Шуточный персонаж
- Страница авторизации
- Три ярких примера проявления индивидуальности
- Пример 1: Gidsy
- Пример 2: Automattic
- Пример 3: Clear App (приложение для создания списков)
- Несколько финальных слов о преимуществах и рисках
- Делитесь своими мыслями
Эмоциональный дизайн: уникальные особенности
Какие бывают примеры и стратегии, чтобы по ним следовать? Каковы проекты, в которых применение эмоционального дизайна раскрывает индивидуальность? Об этих моментах расскажем подробно.
«Приветствую, Smashing Magazine!» – это одно из пожеланий, которое Flickr каждый раз использует заходя на сайт. Такую деталь очень просто не заметить, но и без нее все равно сервис будет осуществлять свою деятельность. Однако она – часть дизайна, потому вы обнаружите ее отсутствие. Flickr приветствует своего пользователя, с каждым разом изменяя язык.
Все эти мелочи вызывают позитивные эмоции у юзеров, на сайт их добавляют специально в качестве дополнительной «фишки». Применение таких приемов зачастую ведут к тому, что клиенты по собственному желанию повествуют о продукте друзьям и знакомым. Такой способ взаимосвязи с пользователем называют «эмоциональным дизайном».
Окунемся в теорию
Выражение «эмоциональный дизайн» определен был Аароном Уолтером. Его книга «Эмоциональный веб-дизайн» описывает данное понятие с опорой на популярную иерархию потребностей Маслоу, согласно которой людям необходимы для элементарного существования безопасность и здоровье, прежде чем размышлять о потребностях высокого уровня, например, о самореализации.
Действительно, больные люди, чувствующие себя в опасном положении, не могут думать про самореализацию, творчество и решение разного рода проблем. Пирамида эмоционального дизайна А. Уолтера снизу вверх выглядит так:
- Функциональность;
- Надежность;
- Удобство в пользовании;
- Внешний вид.
Исходя из данной теории, продукт обязан быть функциональным – надежным – полезным (именно в этом порядке), чтобы пользователь был доволен. Ведь эмоциональный дизайн считается той планкой удовлетворения, которую можете возвысить над функциональностью, надежностью, а также полезностью продукта. В стратегии эффективного эмоционального дизайна существует 2 аспекта:
- Вы создаете что-то уникальное, связанное исключительно с вашим продуктом, что вызывает только положительные отклики пользователей;
- Вы последовательно применяете данный стиль до тех пор, пока не будет он основой деятельности, неповторимым фактором личности, вашей особенностью.
Основы эмоционального дизайна
Основная наша цель заключается в том, чтобы у пользователей вызвать положительные отзывы. Всплеск позитивных эмоций перерастает в положительное мнение, и дальше – в желание пользоваться вашим продуктом в будущем. Это является дополнительным преимуществом. В приятной ситуации люди гораздо проще переносят различные трудности и неудобства.
Между тем некачественный дизайн никто не простит вам, а привлекательные визуальные элементы в дизайне пользователей сделают более лояльными к проблемам интерфейса. Остановимся на способах (исходя из личных наблюдений), каким образом вызвать позитивные эмоции. Безусловно, реакция людей на вещи различная в зависимости от возраста, интеллекта и т. д., однако ряд психологических факторов должен сработать в целом:
- Радость;
- Уникальность (отличительные признаки от других продуктов);
- Неожиданность (создайте нечто непредсказуемое и приятное);
- Внимание (предложите помощь);
- Привлекательность;
- Ожидание (поведайте что-нибудь увлекательное о продукте накануне его запуска);
- Эксклюзивность (подумайте, что можно предложить элитарное для определенной группы людей);
- Оперативное реагирование (продемонстрируйте умение немедленно реагировать на обстановку собственной аудитории, в особенности если они ничего не ожидают).
Примеры эмоционального дизайна
Приведем некоторые примеры по использованию эмоционального дизайна, находясь в сети. Не всегда относится тот или иной пример к конкретной стратегии, некоторые моменты можно обнаружить во время игры, и любой человек абсолютно по-разному будет реагировать на это. Следует помнить, что слепое копирование какого-то примера ваш продукт не может сделать более индивидуальным.
Люди, наслаждающиеся обществом, обычно повторяют мимику собеседника. Если человек, который нравится вам, улыбается, то вы, естественно, улыбаетесь в ответ. Этот нюанс способен на сайтах работать тоже. Эмоциональность может зависеть от фотографий, в частности, когда на них изображены реальные люди либо истории.
Корзина товаров онлайн-магазина печальная, если она пустая. И счастлива, когда заполненная. Эта мелочь заставит вас вызвать на лице улыбку. Даже уйдя из сайта без ничего, все равно пользователь запомнит эту мелочь.
Еще одним важным моментом является удержание пользователя. Ранее, если кто-либо пытался от сервиса Audible отказать из-за того, что у него не имеется устройства, которое совместимо с сервисом, этому человеку в подарок предлагался код на 100 долларов для приобретения соответственного прибора в интернет-салоне Amazon. Этот неожиданный ход, который вы не сможете забыть, если даже уйдете.
- Музыка. Сайт Etsy при попытке отписаться от обновлений предлагает клип «Каждый раз, когда ты уходишь» Пола Янга. Композиция вряд ли станет препятствовать отписаться от писем, однако вы вспомните ее, проходя мимо данного сайта либо при виде рекламы.
- Тексты. Это элементарный метод призван создавать и изменять индивидуальность, стиль на вашем сайте. Сайт может содержать множество текстовой информации, ведь слова являются хорошим инструментом для выражения индивидуальности. Чтобы ваш бренд заиграл новыми красками, стал серьезным, игривым или смешным, необходимо разнообразить стили речи.
- Легкомыслие. Приложение Everyday имеет свою фишку: если в библиотеке вы не разместите изображение, необходимое для воспроизведения видео, то вам придет милое напоминание сделать пару фотоснимков «красивого» лица. Даже одно слово способно полностью поменять тон общения. Приложение Everyday умеет расположить к себе неформальным легкомысленным общением.
- Дизайн email-писем. Прекрасным инструментом могут стать письма с новостями либо обновлениями, хотя многие желают получать лишней информации по минимуму.
- Рассказ. Zaarly всегда освещает наиболее увлекательные объявления в письмах. Вы обязательно заинтересуетесь, что же еще создали разработчики сайта.
- Текстовка. Создатели Hunch иногда говорят о том, о чем остальные молчат. Такая особенность способна заставить вас осуществить подписку на их обновления. Тем более, они утверждают, что спам – зло, и вы ни одного такого письма не получите от них.
Преимущества и риски
Эмоциональный дизайн является вещью рискованной. Все же не бойтесь демонстрировать свою индивидуальность, выражать свою личность, когда направлена она на верную публику. Невозможно всем подряд нравиться, и это не нужно.
Не бойтесь казаться смешными и причудливыми, ведь самое главное наблюдать за реакцией пользователей, держать ситуацию под контролем. А когда что-то не функционирует, извинитесь и совершенствуйтесь. Необходимо доказать, что вы слушаете, готовы обучаться, это лишь показывает ваше человеколюбие, снова-таки – проявление эмоционального дизайна.
Источник
Эмоциональный дизайн с примерами
Сегодня мои друзья блога из МотоДизайнБлог решили рассказать нам про эмоциональный дизайн. И подготовили огромную статью, перевод материала Smashing magazine. За что им большое спасибо. Начнём.
«О, привет, Smashing Magazine!» — зто одно из десятка приветствий, которые Flickr использует каждый раз при входе на сайт. Эту деталь легко упустить из виду, и без нее сервис все равно будет продолжать свою работу. Но она является частью дизайна и вы заметите ее отсутствие.

Вот как Flickr приветствует своих пользователей, каждый раз меняя язык.
Эта одна из многих деталей в веб-дизайне, которая способна вызвать реакцию у пользователей. Такие мелочи вызывают положительные эмоции у пользователей, их добавляют на сайт специально, как дополнительную «фишку», мелочь, которая присуща только определенному продукту. Использование таких приемов часто приводит к тому, что люди по своему собственному желанию рассказывают о продукте своим друзьями и знакомыми. Такой метод взаимодействия с пользователем и называется «эмоциональный дизайн».
Немного теории
Термин «эмоциональный дизайн» был определен Аароном Уолтером. В своей книге «Эмоциональный веб-дизайн» он описывает это понятие, опираясь на известную иерархию потребностей Маслоу, исходя из которой, людям для элементарного существования необходимы здоровье и безопасность, прежде чем думать о потребностях более высокого уровня, к примеру, о самореализации. И правда, больным людям, чувствующим себя в опасности, будет сложно думать о самореализации, творчестве и решении различного рода проблем.

Слева иерархия потребностей Маслоу, а справа пирамида эмоционального дизайна Аарона Уолтера — снизу вверх: функциональность, надежность, удобство пользования, внешний вид.
Согласно этой теории, продукт должен быть функциональным, надежным и полезным (именно в таком порядке) для того, чтобы пользователь остался доволен. Эмоциональный дизайн является именно тем уровнем удовлетворения, который вы можете вознести над функциональностью, надежностью и полезностью продукта.
Стратегия эффективного эмоционального дизайна имеет два аспекта:
1. Вы создаете нечто уникальное, то, что связано только с вашим продуктом и вызывает положительный отклик пользователей.
2. Вы последовательно используете этот стиль, пока он не станет основой работы, своеобразным фактором личности, вашей индивидуальностью.
В сегодняшней статье мы рассмотрим несколько стратегий, которым вы можете свободно следовать, также приведены примеры, найденные в дикой природе, плюс несколько проектов, в которых использование эмоционального дизайна привело к появлению индивидуальности.
Элементы эмоционального дизайна
Главная наша цель состоит в том, чтобы вызвать положительный отклик у пользователей. Позитивные эмоции перерастают в положительное мнение, а дальше в желание использовать ваш продукт в будущем.
Это и есть дополнительное преимущество. В приятных ситуациях люди значительно проще относятся к различным трудностям и неудобствам. В то же время, плохой дизайн вам не простит никто, а красивые визуальные элементы дизайна сделают пользователей более снисходительными к проблемам интерфейса.
Ниже приведен список способов (на основе личных наблюдений) как вызвать эти положительные эмоции. Конечно, люди будут реагировать на вещи по-разному в зависимости от их возраста, знаний и т.д., но эти психологические факторы должны работать в целом:
- Радость
- Неожиданность (сделайте что-то неожиданное и приятное);
- Уникальность (отличие от других подобных продуктов);
- Внимание (предложение помощи, даже если вы не обязаны);
- Привлекательность;
- Ожидание (расскажите что-то интересное о продукте перед самым его запуском);
- Эксклюзивность (предложите что-то эксклюзивное определенной группе людей);
- Оперативная реакция (покажите умение быстро реагировать на ситуацию своей аудитории, особенно если они не ожидают ничего).
А теперь рассмотрим вышеперечисленные принципы, воплощенные в жизнь на примере реальных продуктов.
Реальные примеры эмоционального дизайна
Ниже приведены некоторые примеры применения эмоционального дизайна в сети. Не всегда можно отнести тот или иной пример к определенной стратегии, некоторые факторы можно заметить в ходе игры, и разные люди совершенно по-разному будут реагировать на них.
Помните, что слепое копирование какого-либо примера не сделает ваш продукт более индивидуальным.
Мимика
Улыбка
Люди, которые наслаждаются обществом, повторяют мимику друг друга. Когда человек, который вам нравится, улыбается и вы, конечно же, улыбаетесь в ответ. Это может работать и на сайтах тоже. Эмоциональность зависит от фотографий, особенно если на них изображены люди или истории. Посмотрите на главную страницу этого сайта:

Сайт Highrise
Счастье
Улыбка также работает в абстрактной форме.

Корзина товаров Threadless выглядит счастливой только когда она полная.
Корзина товаров этого онлайн-магазина грустная, если она пустая, и, наоборот, счастлива, когда полная. Эта деталь заставит вас улыбнуться. Даже если вы уйдете из сайта ни с чем, все равно вы запомните эту мелочь.
Удержание пользователя
Внимание
Удержание пользователя является еще одним моментом, на который стоит обратить внимание.
Некоторое время назад, если кто-то пытался отказаться от сервиса Audible по той причине, что у него нет устройства, совместимого с сервисом, этот человек получал в подарок код на 100$ для покупки соответственного устройства в интернет-магазине Amazon. Это неожиданность, которую вы не забудете, даже если в конечном итоге, уйдете.
Музыка
На сайте Etsy, когда вы пытаетесь отписаться от обновлений, появляется клип на песню Пола Янга «Каждый раз, когда ты уходишь» (“Every Time You Go Away”, Paul Young). Песня вряд ли помешает вам отписаться от писем, но вы ее вспомните, проходя мимо этого сайта или при виде его рекламы.

Etsy поет песню Пола Янга «Каждый раз когда ты уходишь», если вы пытаетесь отписаться от обновлений.
Остроумие
Groupon, скорее всего, не изменит мнение того, кто хочет покинуть их сайт, но это видео определенно подходит игривому тону сайта. (Видео-ссылка на Youtube, так как сейчас по каким-то причинам оно не доступно. Но было такое видео.)

Этот парень считал, что вам нравилось получать письма от Groupon
Тексты
Тексты — это самый простой способ создать и менять индивидуальность, стиль вашего сайта. Ваш сайт, скорее всего, содержит много текстовой информации, а слова очень хороший инструмент для создания индивидуальности. Вы хотите, что ваш бренд стал игривым, серьезным или смешным? Разнообразные стили речи могут вам помочь.
Легкомыслие
У приложения Everyday своя фишка: если вы не поместите в библиотеку изображение (которое нужно, чтобы воспроизвести видео), вы получите милое дружеское напоминание сделать несколько снимков вашего «красивого» лица — одно слово может полностью изменить тон общения.

Приложение Everyday располагает к себе легкомысленным неформальным общением
Контрастность
Обратите внимание на фразу «Pssst…!». И это слово не просто выделено визуально другим цветом, вы произносите его в голове, когда читаете.

Политика конфиденциальности Skitch
Похожая деталь есть и на сайте OK Cupid — когда вы указываете свое местонахождение. Фраза Ahh, Prague («Аx, Прага..») может значить «Как это прекрасно» или «Да, теперь мы поняли. Добро пожаловать».

«Аx, Прага..»
Текстовка
Авторы Hunch говорят иногда то, о чем другие молчат. Эта особенность может заставить вас подписаться на их обновления. Они говорят, что спам — это зло и вы не получите ни одного подобного письма от них.

Способ Hunch убедить своих потенциальных пользователей в сохранности их данных.
Текстовка 2
Интересная деталь сайта Milk заставит вас подписаться на их обновления. Подход такой же, как и на сайте выше, убеждение людей в том, что они свяжутся с вами только тогда, когда это будет действительно важно.

Milk обещает редкие письма и дразнит предварительным доступом.
Текстовка 3
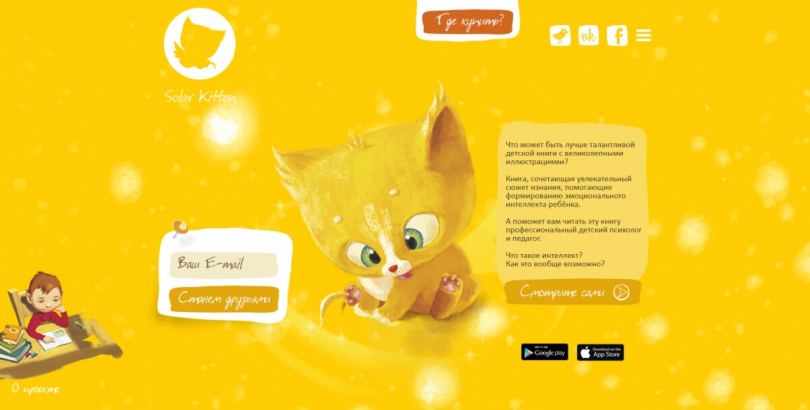
Вот еще один подход, это пока еще нереализованный до конца проект. Брендинг веселый, поэтому и подпись под формой в соответствующем формате. Будем надеяться, что люди будут более уверенно оставлять в строке свои почтовые адреса.

Тут говорится, что ваш почтовый адрес в полной безопасности.
Также обратите внимание, что на кнопке написано не «Подписаться», а «Отправить приглашение». Это добавляет некую эксклюзивность в форму регистрации.
Страницы ошибок и вынужденного ожидания
Наверное, нет ничего более скучного во всемирной сети, чем страницы вынужденного ожидания (простоя, технического перерыва). Это может расстроить пользователя, особенно если они зависят от вашего ресурса. Эмоциональный дизайн поможет вам держаться подальше от подобных действий, ниже вы увидите несколько примеров.
Простые изменения
Flickr говорит, что в данный момент ему делают массаж. Да, это не гениальная идея, но все же это лучше, чем раздражающее сообщение об ошибке.

У Flickr перерыв на массаж.
Скажите, что вам жаль, и предложите решение проблемы
А вот лучшая фишка Flickr. Когда речь идет о более серьезных проблемах, выплывает окно, где говорится, что трубы забиты и им очень жаль. Но вместо того, чтобы оставить все как есть, Flickr предлагает принять участие в соревновании за бесплатный PRO-аккаунт.

Соревнование за PRO-аккаунт проходит, когда трубы Flickr забиты.
Нам очень жаль, но …
… в жизни есть более важные вещи. Когда сервис Tumblr «падает», в последнее время он говорит пользователям, что ему тяжело справляться с данной проблемой. В следующем абзаце, он напоминает пользователям, что есть более серьезные проблемы в жизни, чем это краткосрочное «падение» Tumblr.
Неприятности
Другие онлайн-неприятности, включая длительную загрузку. Но некоторые сайты просто не могут загружаться или работать быстрее. Когда ваше приложение занято сбором информации, рассмотрите возможность написать что-то на экране, к примеру, дать пользователям кое-какую полезную информацию.

Hipmunk приправляет загрузку полезной информацией.
Капча сегодня встречается на многих сайтах, но это не значит, что она нравится пользователям. Да, она может раздражать. Сайт Stack Overflow, по крайней мере, оправдывает надоедливую капчу смешной графикой.

Stack Overflow объясняет пользователям, почему они должны пройти через это испытание с капчей.
Персонализация
Есть и другие стратегии, чтобы вызвать ответную реакцию у пользователей. Многим нравится, когда сервис отвечает, даже если человек не вводил свои персональные данные. Главная страница приложения Thermo определяет ваше местонахождение и обновляет графику слева, рассказывая вам о температуре за окном.

Thermo определяет ваше месторасположение, не прося вводить никакие данные.
Вам, может быть, и не нужно такое количество информации о пользователях. Сайт 37signals демонстрирует простой способ, чтобы привлечь пользователей, без знания каких-либо их персональных данных.

37signals желает вам хорошего дня, не зависимо от того, какой сегодня день недели (определяется автоматически).
Дизайн email-писем
Письма с новостями или обновлениями может быть отличным инструментом, но большинство людей хотят получать минимум лишней информации, а лишь информативные и лаконичные письма. Подписка на обновления может быть полезна по ряду причин: информация, заманчивые предложения, юмор и прочие.
Рассказ
Zaarly освещает самые интересные объявления в своих письмах. Вас обязательно заинтересует, что еще придумали разработчики на сайте и заставит вас использовать сервис чаще.

Zaarly рассказывает о самых любопытных событиях на сайте.
Персонализация
Quora обладает достаточным количеством информации о пользователях, чтобы показывать им статьи, которые действительно будет интересно читать. Знание о пользователях можно использовать с пользой. Говоря о персонализации, проверьте, как добавление имени в строку получателя увеличит количество ответов.

Quora расширяет вашу социальную графу и предлагает чтение с учетом ваших интересов.
Неожиданные фразы
Уведомления по электронной почте уже никого не удивляют. Но когда кто-то тратит время на что-то особенное, как, к примеру, письмо на картинке ниже и CD с детским шоу, люди обязательно кому-то об этом расскажут. Строка “private CD Baby jet” выдает более 20 000 результатов в Google. Этот пример показывает всю силу «сарафанного радио».

То самое электронное письмо CD Baby
Истории
Мы все знаем, что люди любят слушать истории. К примеру, история о Ben the Bodyguard. Это приложение на iPhone, которое защищает ваши персональные данные на телефоне. Это приложение было разработано с учетом характера Бена. Перед выходом приложения, был запущен сайт, на котором Бен шагал по улице, если вы перематывали скролл вниз, рассказывая о том, что вскоре он сможет защитить ваши персональные данные.

Скриншот тизер-приложения Ben the Bodyguard.
Такой характер Бена, французского телохранителя, отражается в каждом бите приложения.

Уведомление от Бена.
Пасхальные яйца
Пасхальные яйца созданы для того, чтобы радовать пользователей. Даже всемогущий Google, один из самых известных брендов с ярко выраженной индивидуальностью, добавил бонус на сайт поисковой системы.

Напишите в Google фразу «Let it snow». (Как я понял, бонус был зимний и сейчас не работает. При вводе фразы экран заметало снежинками.)
Let it snow
Был прикол с Let it snow и похожий с a barrel roll. Пасхальные яйца, как правило, не относятся к сервису. Они существуют в виде сюрприза для пользователей. А счастливые пользователи делятся этой «фишкой» с друзьями. (чтобы убедиться в этом, попробуйте набрать google a barrel roll, впечатляет)
Персонажи
На сайте MailChimp есть персонаж, который определенно заслуживает внимания и привлекает. Вам стоит это увидеть.
Шуточный персонаж
Отличительной чертой эмоционального дизайна MailChimp http://mailchimp.com является его обезьяна по имени Фредди. Фредди поднимает пользователям настроение, пока загружается ваша страница. А также вставляет свои шуточки, где надо и где не надо.

Она из ремарок Фредди.
Используя такой вид эмоционального дизайна, есть шансы ошибиться. Вы помните скрепочку-помощника в Microsoft Office, которая все время раздавала советы? Шимпанзе Фредди, в отличии от скрепки, не вмешивается в ваш рабочий процесс.
Страница авторизации
Даже страницы авторизации могут быть интересными. Такая страница на MailChimp изменяется по определенным дням, как дудлы Google. Их довольно много, можете посмотреть в их галерее на Flickr

Одна из страниц авторизации MailChimp.
Вам не нужно лезть вон из кожи, чтобы выдумать что-то особенное. Сайт Pocket http://getpocket.com/l/ радует пользователей огромной красивой фотографией на бэкграунде, вместо монотонного, скучного фона.

Страница авторизации Pocket.
Будьте внимательны к деталям и удивляйте
Много вещей, о которых мы говорили сегодня, демонстрируют внимание к деталям, и соответственно, к ним все и сводится. Уровень внимания к мелочам показывает, насколько вы любите продукт и уважаете своих клиентов. Посмотрите на этот прелоадер в недавно выпущенном приложении Quip.

Прелоадер Quip.
Помните, такие детали не должны вредить юзабили, ни в коем случае.
Внимание к деталям и неожиданность везде. Еще одной причиной шума вокруг Dropbox было вот это видео, размещенное на сайте Digg под названием «Киллер Google придет из проекта MIT». Это было тщательно приготовлено, с массой недосказанных фраз, чтобы удерживать аудиторию в постоянном ожидании (включая шутки о том, что пользователь Digg простят и поймут). Вы можете узнать больше об этом периоде в истории роста Dropbox здесь (англ.).

«Горячий» файл Keira. Случайное сообщение во время демонстрационной версии Dropbox.
Если вас интересуют детали, то вам сюда (англ.).
Три ярких примера проявления индивидуальности
До сих пор мы рассматривали различные аспекты эмоционального дизайна. Ниже приведены примеры эмоционального дизайна в различных областях: два с веб-сайтов и один из iPhone-приложения.
Пример 1: Gidsy
Gidsy является рынком для мероприятий, осуществляемых пользователями.
Основой цветовой палитры Gidsy является синий и белый, сочетание, как известно, которое все любят и доверяют. Не является случайностью и то, что Facebook, Twitter, LinkedIn множество других брендов использовали некоторые оттенки синего. Взгляните на инфографику BaseKit о психологии цвета.
Персональный стиль Gidsy определяется использованием старых и проверенных образов, беззаботное подражание и элементы удивления.
Передача чувств: изображения в стиле винтажпросто заполнили сайт. Они используются для того, чтобы подчеркнуть эмоции и тематику.

404 страница сайта Gidsy, отображающая его индивидуальность.
Сюрприз: когда вы достигнете футера сайта, вы найдете призыв к действию: создайте аккаунт бесплатно. При наведении курсора мыши на иконку, появится радуга. В этом и есть сюрприз. Наблюдение за тем, как легко посетители становятся пользователями, забавляет.

Радуга, появляющеюся при наведении на иконку «Узнайте больше».
Текст: простой текст с долей юмора: «Ну, здравствуй великолепная! — вы успешно загрузили фото» и «Бууум! Ваша фотография была удалена».

Страница, на которой люди могут загрузить аватар.

Страница, на которой люди могут удалить изображения.
Вы также можете просмотреть и на справочник. Gidsy сделал это в разделе справки. Справочники, как правило, скучные, но не этот. Он уже сделал немало шума и ссылки на него можно найти не в одном сообществе дизайнеров, возможно, вы его уже видели. Обратите внимание на тонкий намёк на приложение IAWriter.

Справочник Gidsy.
Письма с новостями: закончим наш обзор Gidsy с писем с новостями, которыми они забрасывают пользователей.

Видите скромные please-reply (пожалуйста, ответьте) в названии почтового ящика?
Gidsy использовал другой старинный кадр, чтобы подчеркнуть свое сообщение. Кроме того, обратите внимание на скромное название адреса электронной почты отправителя, please-reply@gidsy.com, дружеское напоминание о том, что компания внимательна к деталям. (такая фишка использовалась и раньше в другом проекте).
Пример 2: Automattic
Automattic не нуждается в представлении себя. Это прекрасный пример того, как можно интегрировать юмор в абсолютно не смешную среду: кодирование. Он исповедует мантру Мэтта Муленвига (Matt Mullenweg) «Кодирование это поэзия» везде, где только может. Далее наглядный пример.

Страница Automattic «О компании» с долей юмора.
Юмор: в разделе «О компании» представлены биографии людей в достаточно добродушной манере. Биография Mullenweg:
«Как главный тестер барбекю в Automattic, Мэтт путешествует по миру, пробует различные кухни и сравнивает их с золотыми стандартами барбекю Техаса. Хотя изначально он мечтал стать джазовым саксофонистом, Мэтт начал изучать экономику, которая и привела его в Вашингтон […]»
Похоже, это забавное место работы. Хотя, это не совсем то, что большинство людей хотели бы увидеть в разделе «О компании».
Слоган: «В кодировании мы разбираемся намного лучше, чем в написании хокку». Этим шутливым тоном пропитан весь сайт и все, что компания делает.

Вот что такое Automattic.
Текст: люди обращают внимание на детали. Например, в футере главной страницы WordPress есть подпись, которая меняется каждый раз, когда страница перезагружается. Она говорит, поочередно, что WordPress является «Automattic [Продуктом]», «Automattic [Смесью]», и т.д. Это небольшое изменение в описании показывает любовь компании к своей продукции.

WordPress это An Automattic Medley (как я понимаю, что-то вроде Automattic-смесь).

Jetpack будет доставлен на ваш электронный адрес помощью Automattic Авиалиний:) (очередной плагин для WP).
Сюрприз: на сайте Automattic Jetpack три реактивные ранца парят на экране всякий раз, когда страница загружается, делая акцент на названии продукта, показывая любовь к деталям.

Крошечные реактивные рюкзачки пересекают пространство бэкгранда.
Пасхальные яйца: одна замечательная деталь WordPress — пасхальное яйцо «самосравнения». Возможность сравнить пост, вместо того, чтобы удалить его. Automattic создал механизм, который превращает серо-белый холст в черно-зеленый, напоминающий эффект Матрицы.

Опция самосравнения WordPress.
Итак, когда вы нажмете на эту кнопку, случайно или нет, вся страница становится серой и имитирует самоуничтожения в стиле Матрицы. В конце концов, WordPress напоминает вам, что не стоит допустить этого снова.
TechFleece имеет подробное описание, как найти в WordPress бонус с Матрицей. Automattic представляет собой отличный пример того, как проявить свою индивидуальность в нелегкой работе хакера.
Пример 3: Clear App (приложение для создания списков)
Эмоциональный дизайн может превратить пользователей в евангелистов, которые делятся своим полезным опытом с другими. Люди любят обмениваться интересностями, вам просто нужно подкинуть им такую интересность.
Рассмотрим недавний успех программного обеспечения Realmac, создавшего приложение для создания списка дел для iPhone. Это уже далеко не первое приложение для создания списка дел, но оно успешно достигло пользователей iPhone, благодаря своему гладкому, минималистичному интерфейсу и простым действиям. Все любители iOS пускают слюни от него.
Ожидание: Realmac опубликовал видео задолго перед выпуском продукта, что усилило интерес пользователей к продукту. Видео распространились в рамках сообщества довольно быстро.
Люди так ждали этого продукта не только из-за привлекательного дизайна, но и из-за парочки спрятанных сюрпризов.
Игра: приложение задает настроение игры просто и быстро.

Игривый тон приложения: «Давай исследовать»
Сюрприз: При открытии страницы с настройками темы, люди, установившие приложение Tweetbot получают такое сообщение и дополнительную минималистичную тему в подарок. Высоки шансы того, что людям понравится такое приветствие.

Если вы установили популярное приложение Tweetbot, вы получите тему в качестве бонуса
Сюрприз 2: если вы являетесь читателем Твиттер аккаунта Clear, вы будете вознаграждены еще одной темой за вашу социальную активность. Это разработанное с умом пасхальное яйцо вызвало взрыв положительных отзывов от благодарных пользователей, которые с энтузиазмом делились этой новостью со своими друзьями.

Если вы зафолловили Твиттер аккаунт одного из создателей Clear, вы получите еще одну бонусную тему
Это один из самых лучших эффектов эмоционального дизайна. Мало того, что люди пользуются вашим продуктом больше, так они еще и делятся с друзьями волнительным сюрпризом. А вот и доказательство в Твиттере:

Радостные люди, которые получили бесплатную тему от Clear
Детали сюрприза: когда ваш список дел пуст, Clear дает вам совет по его заполнению.

Иногда Clear делится жизнеутверждающими и мотивирующими фразами
Несколько финальных слов о преимуществах и рисках
Эмоциональный дизайн — вещь рискованная. Принятие беззаботного тона и извинения, если что-то пойдет не так далеко не для всех приемлемо. Все-таки, не бойтесь показать свою индивидуальность, проявить свою личность, если она направлена на верную аудиторию. Невозможно нравится всем подряд, да и не нужно.
Мы не рассматривали неудачные случаи использования эмоционального дизайна, но вот вам совет: не бойтесь показаться причудливыми и смешными, самое главное следить за реакцией пользователей и держать все под контролем. Если что-то не работает, извиняйтесь и совершенствуйтесь. Докажите, что вы умеете слушать и готовы учится, это показывает вашу человечность, снова таки, проявление эмоционального дизайна. К примеру, компания MailChimp просто сделала специальный переключатель, который может убрать все шуточки и сделать сайт строгим — это называется у них «режим веселого простофили».

Включите «режим веселого простофили»
Если вам действительно не нравится шимпанзе, вы можете запросто отключить его. Это не так уж сложно (англ.).
В Facebook тоже есть скрытая пасхалка, которая позволяет сменить язык интерфейса на речь пиратов. Это заставляет меня любить Facebook чуточку больше.

Это и есть главная цель эмоционального дизайна: заставить людей любить что-то больше. Настолько, чтобы им захотелось рассказать о вас друзьям и знакомым
Делитесь своими мыслями
А вы когда-либо делились чем-то увлекательным, неожиданным, захватывающим с друзьями? Или, возможно, вы создали нечто подобное. Дайте нам знать, рассказав об этом в комментариях ниже. Если вы глубоко заинтересованы в изучении эмоционального дизайна дальше, вот список сайтов, где вы найдете много интересного.
Михаил, доброго времени суток!
Давно хотел поблагодарить Вас за такой интересный и полезный блог! Спасибо Вам огромное, читаю Вас уже почти 2 года!)))
Статья очень «четкая» по своему содержанию, хотя, на мой взгляд, самой статье нехватает некоторой «эмоциональности» и «яркости» самих примеров! Но, как всегда, очень качественно и полезно! Спасибо!
Спасибо! Шикарная подборка!
Хм, ну зашел на их сайт Stack Overflow. Оставил тестовый комментарий, никакой капчи не вылезло (может где-то в другом месте).
Ну, по-моему, добавлять к «надоедливой капче» еще и «смешную графику» — это уже слишком. Уже после первого неудачного набора капчи пользователь раздражается. А тут еще и «смешная» картинка будет маячить.
@Олег
Что-то мне подсказывает что вы себе все немного не правильно представили.. посмотрите как у них сделано
Классная статья, спасибо!
Еще креативная страница у Твиттер, когда он падает. Помните — птички и большой кит?
На май взгляд в плане эмоционального дизайна первенство и звание супер креатива заслуживает тот чувак, который придумал первый смайл, все остальное лишь пародия…. однако сам смайл почему-то применять в рекламе дизайнеры не любят, а ведь там такой нераскрытый потенциал…
Спасибо за статью!
Привет, я очень благодарен за длинные и подробные статьи. Я поздравляю вас за вашу работу.веб дизайн быть эмоциональным и вызывать интерес людей. Веб-дизайн является неотъемлемой частью фирменного стиля компании, и это очень хорошо, чтобы быть сделано с целью и идеей.
Источник